
Vault Mobile - Markets
SUMMARY
Markets is a product within Vault Mobile that allows users to easily create multiple watchlists and access commodity data on the go. Our team was hired to translate desktop features into mobile as well as establish watchlist functions.
CLIENT
Agriculture tech company
MY ROLE
I acted as the Design Lead for the Markets product and worked closely with the Design Director and another assisting Product Designer.

Overview
Problem
Previously to being integrated into Vault Mobile, Markets was only accessible on desktop and limited users ability to obtain up-to-date data on the go.
Challenge
Translate the current table and chart heavy desktop product into a mobile experience that doesn't jeopardize how data is accessed and interpreted.
Two Month Process
-
Led an audit of the existing desktop product and lo-fi explorations from the lead engineer from the clients team.
-
Collaborated with my Manager and a Product Designer.
-
Ran weekly check in meetings with the client to align on design decisions.
-
Handed off an annotated design file with a local component library and thorough prototype defining key interactions.
-
Supported engineers throughout the build process.
-
Contributed reusable components to the main design system.


Kick Off
I led the kick off meeting with the client where I discussed my initial findings and questions from auditing the existing dashboard product.
Out team gained clarity on:
-
What users were looking to achieve in the mobile version of desktop features.
-
Areas of new opportunity based on user growing needs in the fintech space.
-
Clarification on commodity trading processes (Essentially a lot of my questions answered!)
Two sets of goals
01. Watchlists (new feature)
Currently, the product does not offer a defined watchlist feature. Users have expressed to the client that having the ability to generate editable watchlists is essential to their work flow and building a healthy business.
02. Legacy Features
The remaining desktop legacy features have proven successful amongst users. They are able to gain a high level overview of products as well as a more granular overview of Futures.
-
Product Overview Page
-
All Futures Page
-
Future Overview Page


01. Watchlists
Design a new
watchlist feature
The desktop product currently offers an “Add Favorite Product” feature that allows users to select a product that then surfaces as a card on the All Products page.
The Problem:
-
Users are limited to a set amount of product cards pinned to the top of the page.
-
Contents of a product card cannot be edited.
-
Users had to create a workaround flow to meet their changing needs.

Define the MVP
1. Multiple Watchlists:
There is an increasing need for users to have the ability to watch different categories of products. Therefore, users require being able to generate as many watchlists as needed to meet their business goals.
2. Watchlist Customization:
A driving force behind user frustration with the “Add Favorite Product” feature was the lack customization.
-
Edit a watchlist (Delete and re-order products)
-
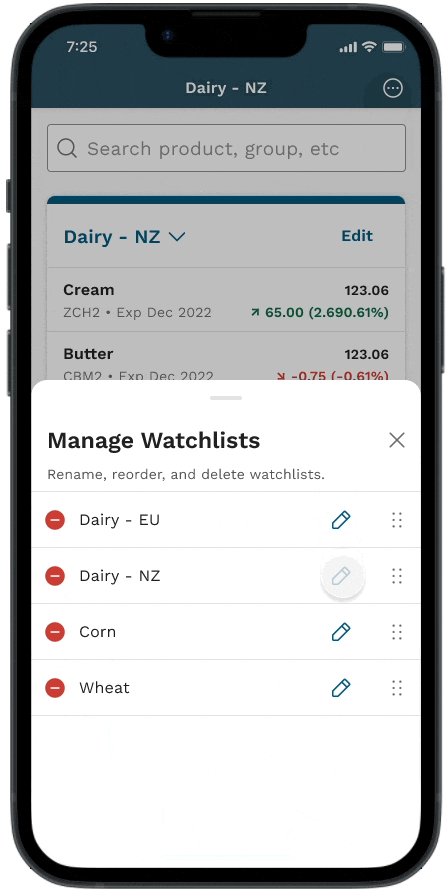
Manage watchlists (Delete, re-order, and rename lists)
-
Global search that makes adding products quick and easy.
1. Multiple Watchlists
Identifying how to surface one or more watchlists would set the tone of the feature. We had to consider how the layout would impact the overall customization of each watchlist.
-
Guiding principles:
-
Reduce redundancy
-
Prioritize a clean interface
-
Minimize scrolling
-
Give users control


Design Explorations

Exploration 1
Pro: All watchlists are readily available for users on one screen.
Con: Repetitive, cluttered, and can potentially take up a lot of vertical space that requires excess scrolling.

Exploration 2
Pro: Cleaner interface
Con: Users have zero control over the order of watchlists.
Consideration: Keep the simplistic approach but re-work how users can switch between watchlists.
Multiple Watchlist Solution
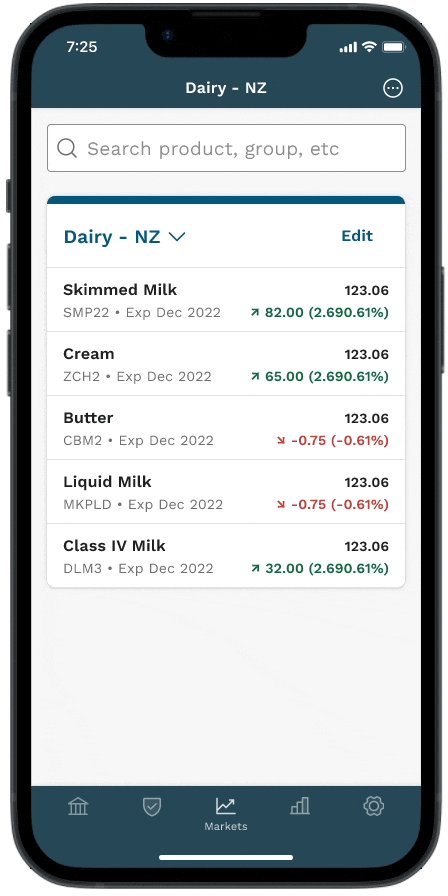
We opted for a design that highlighted one watchlist at a time, but gave users the opportunity to switch between watchlists through a watchlist dropdown.
This design reduces the amount of potential tapping, swiping, and scrolling that the previous explorations offered.
Feature details:
-
Stand alone watchlist - Helps users focus on the data they need in the moment without the extra noise.
-
Dropdown - Users can easily switch between existing watchlists or add a new watchlist.
-
Global search - Allows users to easily add a product to the selected watchlist.

Flow: Multiple Watchlist Solution

2. Watchlist Customization
Leaning into “States” that have specific functions allowed us to keep users on the same page while completing tasks.
Key states:
-
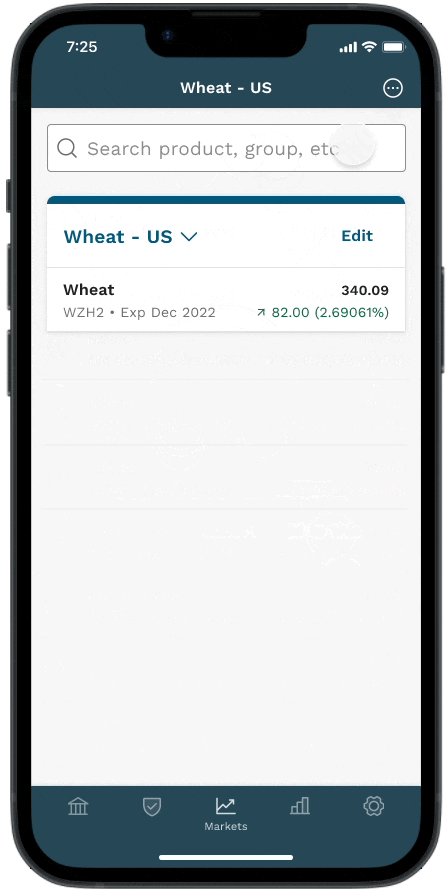
Default state
-
Edit state
-
Manage watchlist state
-
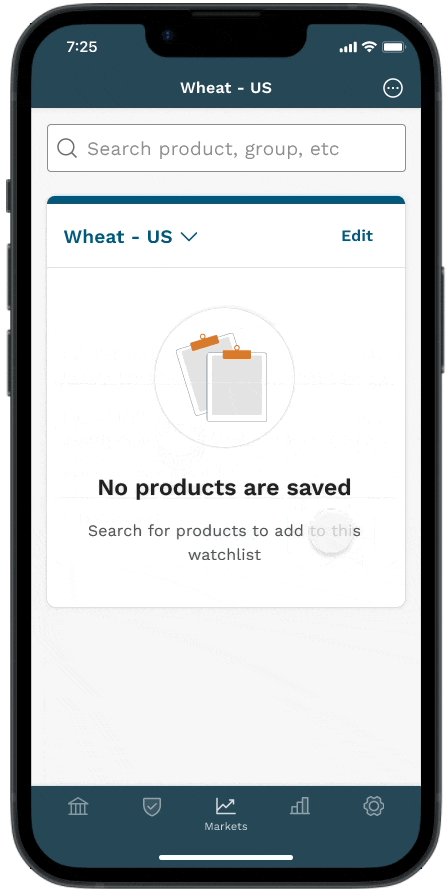
Empty state
-
Search state

Customization States

02. Legacy Products
The Problem
The legacy products consist of charts and tables with large data sets that are easy to display and consume on a desktop.
The Challenge
Translate the three legacy products into a mobile product.
-
Product Overview Page
-
All Futures Page
-
Future Overview Page
-
Give users the ability to add a product to a watchlist
-
All elements must be interactive (Tables and Charts)
-
Seamless navigation between screens
Identify Patterns
Each of the three legacy products shared similar patterns. We made the below decisions for each element to establish consistency.
Card Structure: All Vault elements are built within a card structure to help separate sections.
Overview Cards: Overview of relevant information for a specific product or future.
Charts:
-
Interactive and horizontally scrollable
-
Segmented button or dropdown to control views
-
A key that updates based on the trend line selected
Tables:
-
Fixed first column
-
Horizontally scrollable
-
Filters where necessary

Product Overview Page

Futures Page

Future Overview Page

Final Thoughts
Accomplishments

Cohesive Design
Re-designing with the design system allowed for consistency across all Vault products

Scaleable
Ability to build the product into other categories within Markets (Spot price)

Launched
Available at the Apple store
and Google Play

